第6回で紹介したHugoによるWebサイト構築手順
連載「多種多様な文書作成が可能 Markdownを活用する」の第6回(シェルスクリプトマガジン Vol.94で掲載)で作成したWebサイトを第7回でも使用します。第7回で紹介する作業が進めやすいように、HugoとGitのインストール、Gitの初期設定、Webサイトの構築手順を以下にまとめてました。
なお、手順自体は、第6回の「Hugoのインストール」「HugoによるWebサイトの構築」で紹介した内容と同じです。
HugとGitのインストール
Hugoを使用するには、次のソフトウエアをインストールします。
・Hugo本体
・Git
Hugo本体のインストール
まず、Hugo本体をインストールします。以降は、導入先のパソコンのOSとしてWindows 11を前提に進めます。導入後は、macOSやLinuxでも同じようにHugoを利用できます。また、Markdownを記述するためのテキストエディタとしてVisual Studio Code(VSCode)を利用します。VSCodeは、あらかじめ
インストールされていることを前提とします。
[Windows]キーを押しながら[X]キーを押すと、図1のようなメニューが表示されます。このメニューの「ターミナル( 管理者)」を選択します*1。選択後に、「ユーザー アカウント制御」ダイアログが表示されるので、「はい」ボタンをクリックします(図2)。管理者権限付きのPowerShellが起動します*2。
図1「ターミナル(管理者)」を選択 図2「ユーザーアカウント制御」ダイアログ


PowerShellで、次のコマンドを実行してHugo本体をインストールします。
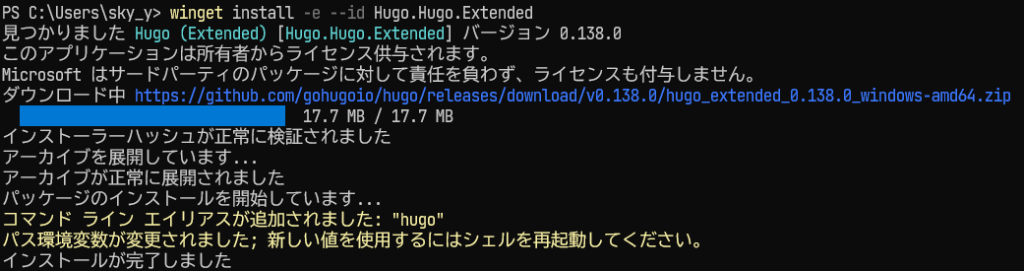
> winget install -e --id Hugo.Hugo.Extended ↵図3のようにインストールが実行されます。最後に「インストールが完了しました」のメッセージが表示されれば、インストール完了です。
図3 Hugoのインストール

右上の「×」ボタンをクリックして、管理者権限付きのPowerShellを閉じます。再び、[Windows]キーを押しながら[X]キーを押し、表示されるメニューから「ターミナル」(もしくは「Windows PowerShell」)を選択します。一般権限でPowerShellが起動します。
PowerShellで、次のコマンドを実行します。
> hugo version ↵次のようにバージョン番号の文字列が表示されれば、Hugoが利用できます。
hugo v0.139.4-3afe91d4b1b069abbedd6a96ed755b1e12581dfe+extended windows/amd64 BuildDate=2024-12-09T17:45:23Z VendorInfo=gohugoio右上の「×」ボタンをクリックして、PowerShellを閉じます。
Gitのインストール
続いて、Gitをインストールします。その前に、Gitがすでにインストールされているかどうかを確認します。[Windows]キーを押しながら[X]キーを押し、表示されるメニューから「ターミナル(管理者)」(もしくは「Windows PowerShell( 管理者)」)を選択します。選択後、「ユーザー アカウント制御」ダイアログが表示されたら、「はい」ボタンをクリックします。管理者権限付きのPowerShellが起動します。
このPowerShellで、次のコマンドを実行します。
> git --version ↵次のような形式でバージョン番号が表示されれば、Gitがインストールされています*4。このような状態ならGitのインストールをスキップしてください。
git version 2.47.0.windows.2一方、次のように表示された場合は、Gitがインストールされていません。
git : 用語 'git' は、コマンドレット、関数、スクリプトファイル、または操作可能なプログラムの名前として認識されません。次のコマンドでGitをインストールします。
> winget install --id Git.Git -e --source winget ↵ 途中でダイアログが表示されますが、そのまま待ってください。最後に「インストールが完了しました」のメッセージが表示されればインストール完了です。
右上の「×」ボタンをクリックして、管理者権限付きのPowerShellを閉じます。[Windows]キーを押しながら[X]キーを押し、表示されるメニューから「ターミナル」(もしくは「Windows PowerShell」)を選択します。一般権限でPowerShellが起動します。
再度、
> git --version ↵を実行し、バージョン番号が表示されればインストール完了です。
Gitのセットアップ
Gitを初めて使用する場合、次のコマンドで自身の氏名とメールアドレスを設定します。氏名は、全角の平仮名や片仮名、漢字ではなく、半角のアルファベットやスペース、数字、記号で入力します。
git config --global user.name "氏名"
git config --global user.email "メールアドレス"ここで入力した氏名とメールアドレスは、次回の連載で使用する、ソースコードのホスティングサービス「GitHub」で公開される情報となります。したがって、自分の本名を隠したい場合、氏名はハンドルネーム(インターネット上のニックネーム)で構いません。
> git config --global user.name "free writer" ↵また、記事内で紹介した方法でGitHub専用のメールアドレスを発行します。まだ、GitHubのアカウントを持っていない場合は、次のように仮のメールアドレスを設定しておいてください。すでにGitHubアカウントを持っている場合は、そのアカウントに登録しているメールアドレスを設定します。
> git config --global user.email "dummy@example.com" ↵
Webサイトの構築
Power Shellで次のコマンドを実行します。
> cd ~ ↵
> hugo new site first-hugo --format yaml ↵
> cd first-hugo ↵
> git init ↵
> git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke ↵
> hugo new content content/posts/first-post.md ↵
> hugo new content content/posts/public-post.md ↵以上のコマンドを実行した後に、次のコマンドでVSCode(Visual Studio Code)を起動します*3。
> code . ↵ 「このフォルダー内のファイルの作成者を信頼しますか?」というダイアログが表示されたら「はい、作成者を信頼します」をクリックします。
VSCodeが起動したら、VSCode上で次の三つのファイルを書き換えます。
「hugo.yaml」ファイルでは、「languageCode」「title」「theme」の行を書き換えます。
baseURL: https://example.org/
languageCode: ja-jp
title: "はじめてのHugoサイト"
theme: ananke「first-post.md」ファイルでは、「title」の行を書き換えて、「# はじめての記事」から始まる本文を追加します。
---
date: '2024-11-30T13:02:12+09:00'
draft: true
title: 'はじめての記事'
---
# はじめての記事
こんにちは!「public-post.md」ファイルでは、「draft」と「title」の行を書き換えて、「# 公開テスト」から始まる本文を追加します。
---
date: '2024-11-30T13:50:00+09:00'
draft: false
title: '公開テスト'
---
# 公開テスト
この記事は公開されます。 first-post.mdファイルは下書き状態(draft: true)であり、public-post.mdファイルは公開状態(draft: false)にしています。
次のコマンドを実行してWebサーバーを起動します。
> hugo server ↵コマンドを実行すると、次のような表示がされます。
Built in 252 ms
Environment: "development"
Serving pages from disk
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop ここで表示されているURLの「http://localhost:1313/」(「1313」は環境によって異なる)をコピーし、Webブラウザを開いてアドレスバーに貼り付けてアクセスします。「公開テスト」のコンテンツのみが表示され、「はじめての記事」のコンテンツは表示されません。
PowerShellに戻って[Ctrl]キーを押しながら[C]キーを押し、Webサーバーを停止します。
最後に、次のコマンドを実行して、Webサイトをビルドします。
> hugo ↵*1 Windows 10では「Windows PowerShell( 管理者)」を選択します。
*2 「WSL」(Windows Subsystem for Linux)でLinuxディストリビューション「Ubuntu」などを導入している場合は、PowerShellではなくWSLが優先されます。その場合は、ターミナル上部タブの右にある下向き矢印のアイコンをクリックしてメニューから「Windows PowerShell」を選んでください。以降、PowerShellのターミナルを開くときはこの手順を実施してください。
*3 VSCodeインストール時の「追加タスクの選択」「- その他」で、「PATHへの追加(再起動後に使用可能)」にチェックが付けられていないとcodeコマンドを実行できません(デフォルトでチェックあり)。なお、チェックを付けてVSCodeを再インストールすれば、使えます。